Why why why do they do these things!!!
- Close Outlook
- Goto Control Panel –> Mail –>Email Accounts
There it is!!!
Click on change and proceed as usual!
Quit taking our familiar setting away!


Always accessible! Internet solution for the small business owner.
Why why why do they do these things!!!
There it is!!!
Click on change and proceed as usual!
Quit taking our familiar setting away!
Right Click – Copy video URL
Paste in browser – change to www to mbasic and enter
Right Click again Open Video in New Tab
Right Click again Save Video As
Name & save to your computer
Now you can upload to youtube or embed in your clients website.
If that does not work…
Copy URL of video
Paste in new tab & replace www or web with mbasic
Click on the video & it will open in another new tab
Now you can right click and save the video
Check your .us domain out here:
https://intodns.com/
If you get this error, your DNS was not set up properly, but .com domains don’t seem to care.
ERROR: Some of your DNS servers do not have A records at all. I could not find any A records for the following DNS servers:
ns1.nameserverdomain.com
ns2.nameserverdomain.com
You must have A records for all of your nameservers.
Also…the IP will be missing:
Nameserver records returned by the parent servers are:
ns1.nameserverdomain.com. [] (NO GLUE) [TTL=7200]
ns2.nameserverdomain.com. [] (NO GLUE) [TTL=7200]
a.cctld.us was kind enough to give us that information.
Should look like this:
Nameserver records returned by the parent servers are:
ns70.domaincontrol.com. [‘208.109.255.45’] (NO GLUE) [TTL=3600]
ns69.domaincontrol.com. [‘216.69.185.45’] (NO GLUE) [TTL=3600]
a.cctld.us was kind enough to give us that information.
How do you fix?
– Login to your cPanel/WHM
– Search for Edit DNS Zone
– Select the domain that you set as host/nameserver
– Add New Entries Below this Line
ns1 –> 14400 –> A –> YourServerIP
ns2 –> 14400 –> A –> YourServerIP
Save
Hopefully that will fix the problem.
If you currently host your website on your Godaddy server and then move your mail to their Workspace, you will need to change a few things.
Your MX records will need to be updated to:
MX @ mailstore1.secureserver.net (Priority: 10)
MX @ smtp.secureserver.ent (Priority: 0)
TXT @ v=spf1 a mx ptr include:secureserver.net ~all
And don’t forget updating your cPanel if you are sending mail to those email address from a form on your website:
cPanel -> Email -> MX Entry -> choose Domain -> Email Routing -> Remote Mail Exchanger
In 2015, the tech industry and millions of individuals fought to legally protect the Internet from fast lanes and slow lanes, guaranteeing an open, unrestricted Internet that treated all data neutrally—not favoring big business over small. Unfortunately, the FCC has changed leadership and the open Internet is now under serious attack once again. July 12th marks a “Day of Action on Net Neutrality” across the Web. If you value the spirit of the Internet that’s driven so much prosperity and freedom around the world, please join forces with GoDaddy to get informed and take action today.
It this new day and age, it is important to keep up on who is coming to your site, and what software they are using to view it.
In another article we talked about how important it is that your site is mobile friendly sites.
Below is a graph showing that as of Aug 2015 – surprise, Chrome browser is winning 35% & Google’s search engine at 79%!
35% Chrome – Google or course
18% Safari – Google
16% UC Browser – Yahoo
14% Android – Google
13% Opera – Google
It is also important to know which search engine is pre-loaded on these browsers so you can check on your placement in each.
When you install the blog module in Drupal it is automatically set to email the admin when anyone tries to register. In no time you will be inundated with notifications of fictitious people/users. Within two months I was up to 20 per day.
I have searched for hours trying to find a way to turn off these notification with no success. Finally, I happened upon the page in the admin section where you can choose “Who can register accounts?”
The only problem with this is that people must email you directly and ask to added as a registered user to use your blog. Another option is that you could add a form page to your site and menu bar where people can enter their email and password for the administrator to personally add them. The benefit is you have the ability to add captcha to the bottom of that form so you are sure to only receive legitimate requests.
So what you need to do is:
– Login as Admin to your Drupal Site
– Click on configuration
– Then under the People section, click on “Account settings”
– Under the REGISTRATION AND CONCELLATION section, “Who can register accounts?”
– Select “Administrators Only”
– Click “Save configuration”
Next you will need to download and install the “Webform” module and the “CAPTCHA” module.
Good Luck!
Rumor is that on Tuesday April 21, 2015 Google is going to change their algorithm favoring mobile friendly sites.
So what does this mean for you? If you have a fairly new site that was developed in something like WordPress, Drupal or Joomla, chances are you are fine and have a responsive website that is considered mobile friendly. And if not, these programs offer many templates or themes and all you will have to do is download one that is responsive.
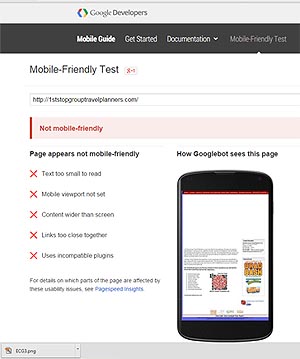
But what if you have had your site for years and it was designed with older html that was not set up with a different version or page to show properly on smartphones? Google has pages and pages explaining what you can do to gain a “green light” from the Google Mobile Friendly Test Page. I have broken it down to the bare minimum required, since time is now of the essence.
How to get from
 |
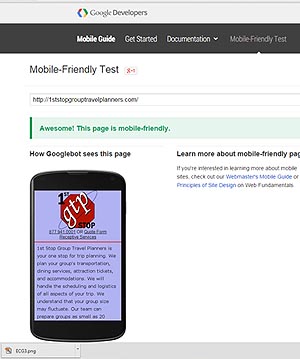
TO |  |
First, you need to add code to your index.html (or php or whatever your home page is)
Add this to index.html page
<link rel=”alternate” media=”only screen and (max-width: 640px)”
href=”http://yourdamainnamehere.com/mobile.html”>
<script type=”text/javascript”>
<!–
if (screen.width <= 640) {
document.location = “mobile.html”;
}
//–>
</script>
Next, you need to create a mobile.html page. This page should be fairly bare without videos, flash, etc.
Add this to your new mobile.html page
<!– Must add this for Google –>
<link rel=”canonical” href=”http://yourdomainhere.com/“>
<meta name=viewport content=”width=device-width, initial-scale=1”>
<!– End Google Mobile Requirements –>
I usually have the site logo, under 250 px wide, although you can probably go up to 600. The logo is immediately followed by a mobile friendly phone number and link to the contact form if applicable.
An example of a mobile friendly phone number would be <a href=tel:3215555555>321-555-5555</a>
Then I place the main text from the site, followed by a list of the top level pages.
And finally at the bottom, your copyright, contact and form links again.
Upload your updated index file and your new mobile.html file to your server and check out the Google
Mobile Friendly Test Site to see if you need to make an more alterations.
And you are done!Please Note: You need to do this for every page of your site by creating a duplicate mobile page of that pages content.
It appears many sites with duplicate content and bad business practices were penalized with no recovery even a year later.
The reason … Google’s algorithmic changed. This isn’t the first, but it was one of the hardest hitting when it comes to how many pages of your site Google is indexing.
Here is a great article showing you the time consuming steps to slowly regain some of your exposure:
Things we can do to fix:
1. Better Content
2. No Farm links
3. No Short Posts (300+ words)
4. Don’t overly optimize called Black Hat SEO
5. Duplicate content will affect your search engine presence – use URL canonicalization
6. Social Media Helps! Google+ votes, Facebook likes, Twitter and Delicious
Just a few bad pages affects the entire site – it is a domain level penalty.
More: shoutmeloud.com
More soon….
In my ongoing effort to keep my customers sites secure and all modules update for the best possible webpage response, I have recently discovered how to update the core when needed.
Messages will appear at the top of most of the admin pages if a new core or security update has been released. Most likely you will also receive an email to the administrator of the site.
Here are the steps to safely update your core:
1. Backup your site. (Install the “backup and migrate” module from https://www.drupal.org/project/backup_migrate)
2. Put your site in maintenance mode: Configure –> Maintenance Mode
3. (check) Put site into Maintenance Mode
4. Download the latest version of Drupal: Drupal.org –> Download & Extensions –> Download Drupal 7.35 (or whatever is the newest)
5. Extract the file on your machine and ftp all the files & directories ACCEPT SITES over the existing drupal files in your drupal directory
6. Next goto yourdomain.com/update.php –> Click continue –> Run updates
7. Next clear your cache Configuration –> Performance –> Clear all cache
8. Take your site out of maintenance mode: Configure –> Maintenance Mode
9. (uncheck) Put site into Maintenance Mode
You’re Done!